マウス アニメーション
増殖のJavaScript ~躍動編~ 次に拡散した顔が、動き続けるアニメーションを作ります。 本コード.

マウス アニメーション. 」のマウスポインター ★バックグラウンドで作業中 jojo_arrow_and_dododo_working_01.ani jojo_arrow_and_gogogo_working_01.ani 「矢」と「ドドド」「ゴゴゴ」のマウスポインター ★待ち状態 jojo_dododo_busy_01.ani jojo_gogogo_busy_01.ani 「ドドド」「ゴゴゴ」のマウスポインター. CSS Transitionではループなどの処理はできないですが、記述はシンプルで扱いやすいので、マウスオーバーのちょっとしたアニメーションなどに便利です。 下記はTransitionを使用した、マウスオーバーで幅と透明度が変化するサンプルとなります。 CSS. Windows10でExcelを起動して操作すると、下のようにセルを移動するたびにぬるっとした動きがあり、妙にイラッとします。 このアニメーションをオフにする方法です。 参考Excel16とExcel19のExcelのオプションダイアログボックスに簡単操作タブがあれば、Windowsの設定をしなくてもExcelの設定.
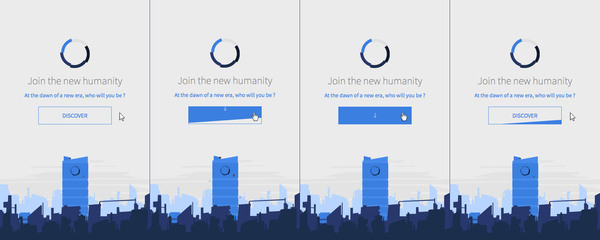
ハンドアニメーションカーソル 1.11 手をモチーフとしたアニメーションカーソル (08.07.29公開 229k) 後ろを向いた猫のマウスポインタ黒猫編 1.0 後ろを向いた猫の黒猫バージョン (07.04.11公開 17k). 'タスクトレイにアニメで表示するアイコン Private tasktrayIcons() As Icon 'アニメで現在表示しているアイコンのインデックス Private currentTasktrayIconIndex As Integer 'フォームのLoadイベントハンドラ Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs) _ Handles MyBase.Load 'タスクトレイアイコンをフォームの. もし、アニメーションしていない場合は、マウスオーバーして「rerun」のボタンをクリックしてみてください。 See the Pen SVG circular progress:.
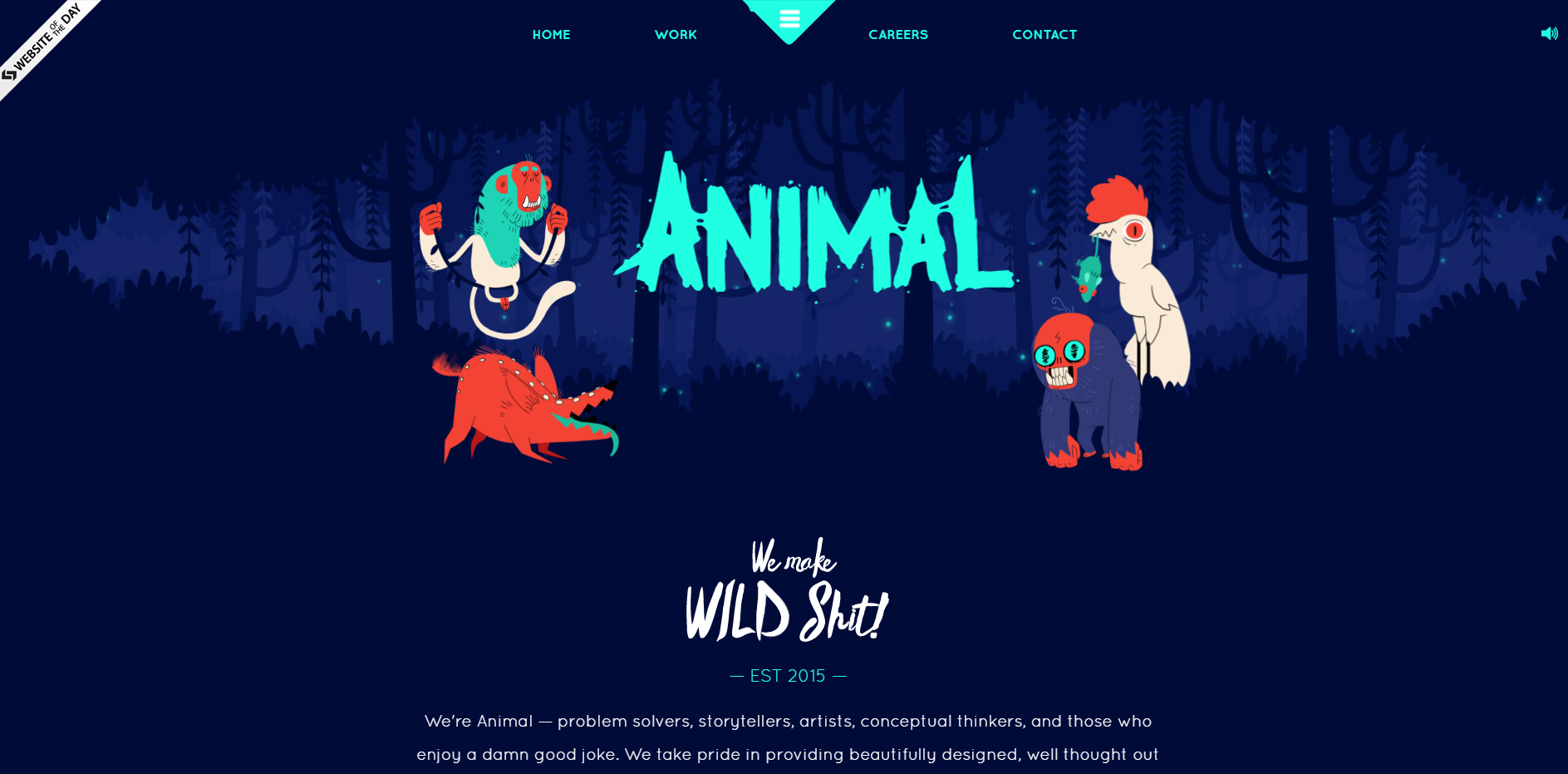
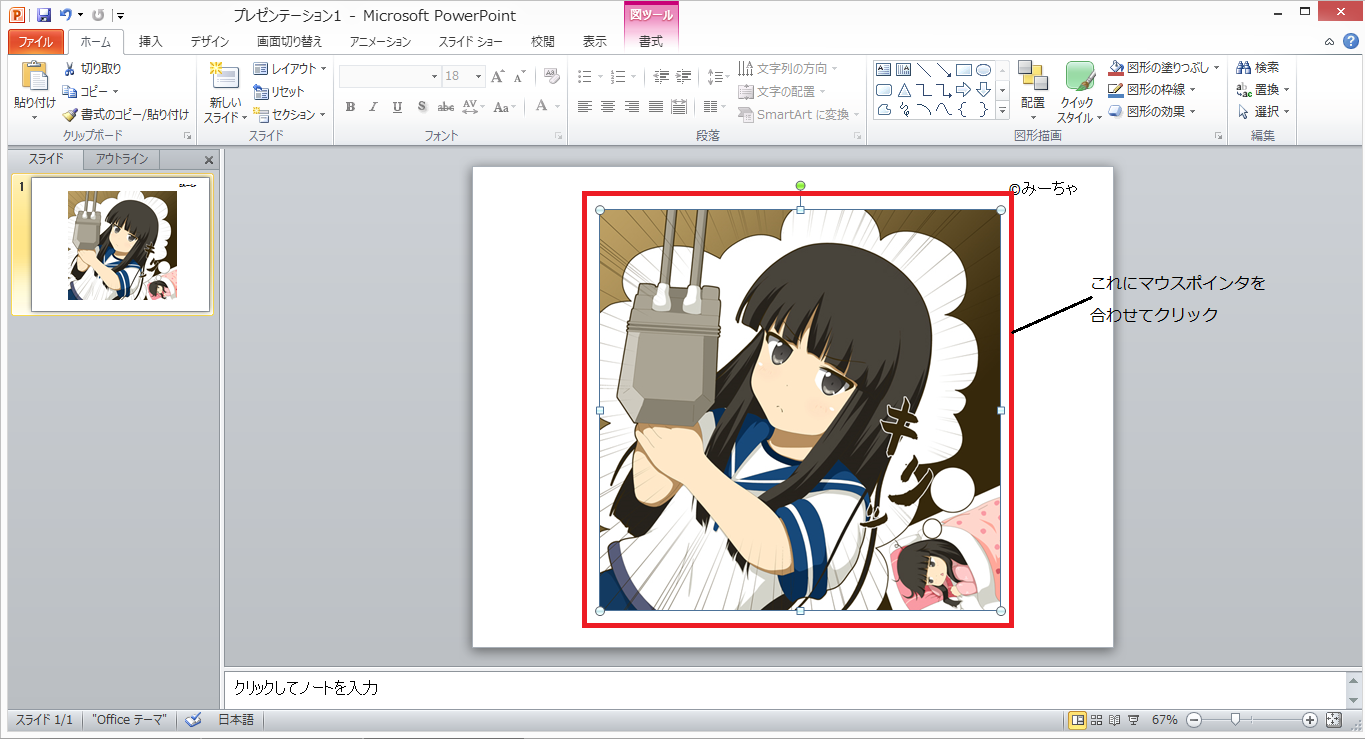
こんにちは! ライターのナナミです。 みなさん、色々なサイトを見ていて、こんな感じのボタンとかを見たことはありませんか? こんな風に回転させてみたり… アニメーションを作るライブラリといえばこれ!というほどポピュラーなライブラリです。. あとはアニメーションさせたい要素にクラスを付けるだけです。 試しに hvr-pulse というクラス名を付けてみます。 マウスカーソルを乗せてみてください。. こんばんは! 今回はマウスカーソル(マウスポインタ)を自作する方法について説明したいと思います。 完成品は↓のようになります。 本当に簡単に作れるのでぜひ最後までご覧ください。 1.カーソルにしたい画像を用意する 例として今回はフリー素材イラスト集サイト「いらすとや」から.
マウスだけでアニメーションができる WebAnimator Plus では、HTML5/CSS3などの難しい コーディング は 不要 。 ドラッグ&ドロップなどの マウス操作だけ でもアニメーションを制作することができます。. CSS animated & Angle gradient by Pouya Saadeghi (پویا صادقی) ( @saadeghi ) on CodePen. 全てマウスホバーで動作するようにしています。 ※スマホの場合は、タップすると動作します。 css ホバーアニメーション ① ボタンを浮かせる.
ねこマウスポインター シンプルなねこのマウスポインター (ユーザー評価: 4.5) ペンギンカーソルセット ペンギンが矢印を追うカーソルとアニメーションカーソルのセット (ユーザー評価: 2.5) ペンギンのアニメーションカーソル ペンギンが歩く、走る、泳ぐ!. Amazon.co.jp: 大判マウスパッドコンピュータ周辺機器アニメー五等分の花嫁 中野三玖 多機能 大判マウスパッド 漫画 アニメーションゲーム オフィス ホーム 滑り止め 耐久性 フェード耐性:. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.

Xdでマウスホバー時orクリック時のアニメーションを実装する方法

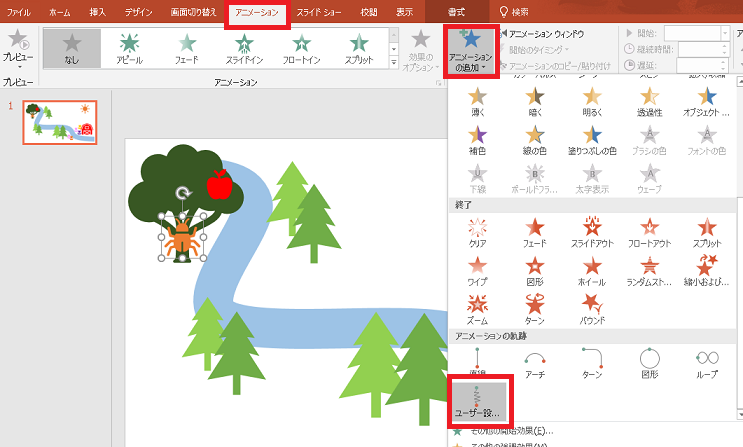
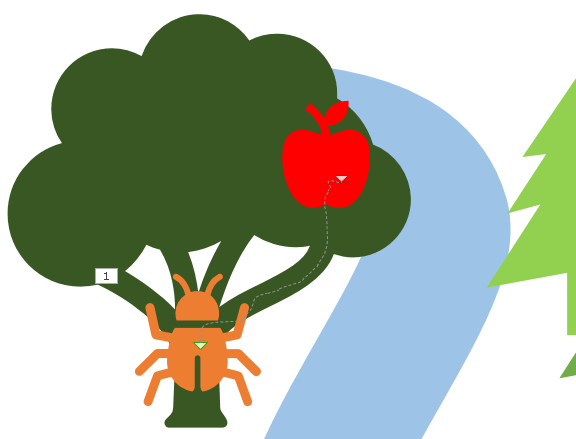
マウスの動き通りにアニメーションの軌跡を設定しよう パソコン便利帳

デッドデッドデーモンズデデデデデストラクション 3dcgアニメ化 マウス コンピューターとのコラボ動画が公開 株式会社小学館集英社プロダクション Shopro のプレスリリース
マウス アニメーション のギャラリー

ミッキーマウスのことって実はほとんど知らない 18の秘密 ディズニー Ciatr シアター

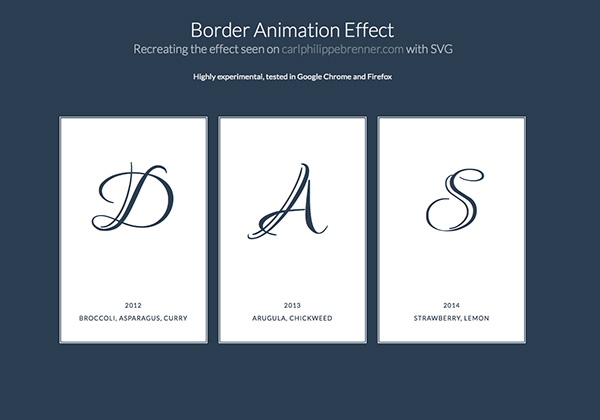
マウスホバーするとボーダーがアニメーションで太くなるサムネイルの作り方 Bamboolog

Amazon 崩壊アカデミー3アニメーション周辺機器オフィスゲームの大きなマウスパッド Meipinpai マウスパッド 通販

Affinger5 Wing のアニメーションが動かない 解決法とマウスオーバー方法も あぶログ

デスクトップ壁紙 19x10 Px 1tomjerry アニメーション 漫画 ネコ コメディー 家族 ジェリー マウス トム 19x10 Coolwallpapers デスクトップ壁紙 Wallhere

アニメサイトで見たアニメーションのサンプルを作ってみた 株式会社デモ

ヤフオク 涼宮ハルヒの憂鬱 けいおん クラナド マウスパッ

ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ

ねこま 獅子神レオナちゃんのアニメーションマウスカーソルを製作いたしました のurlからダウンロード出来ます 導入方法などはファイル内部のreadme Texに記入してあります T Co Xfl0erqo7h レオナアート T Co La1k9aq0y1

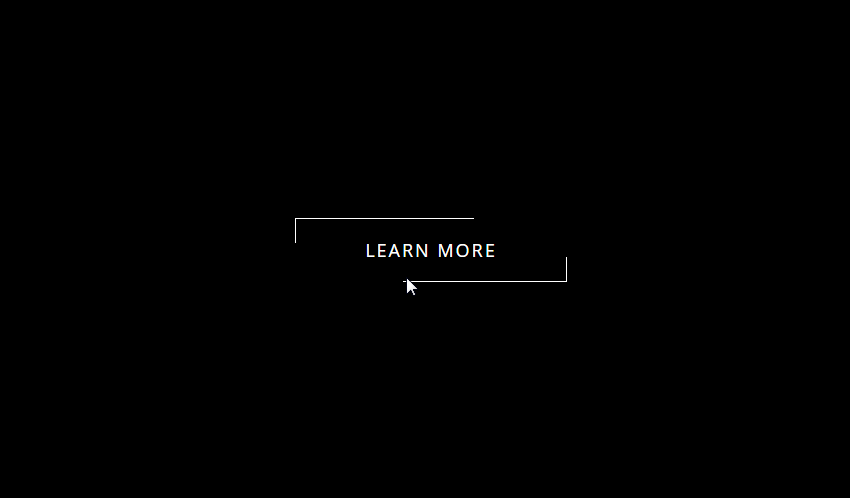
マウスオーバーでラインが動くようなアニメーションのボタンを実装出来るコード 9inebb

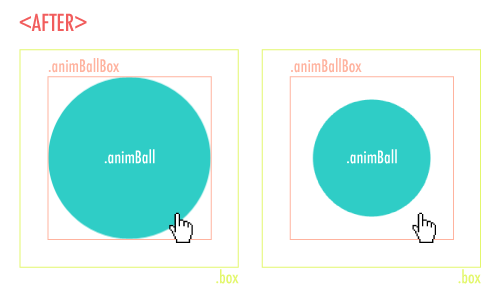
マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

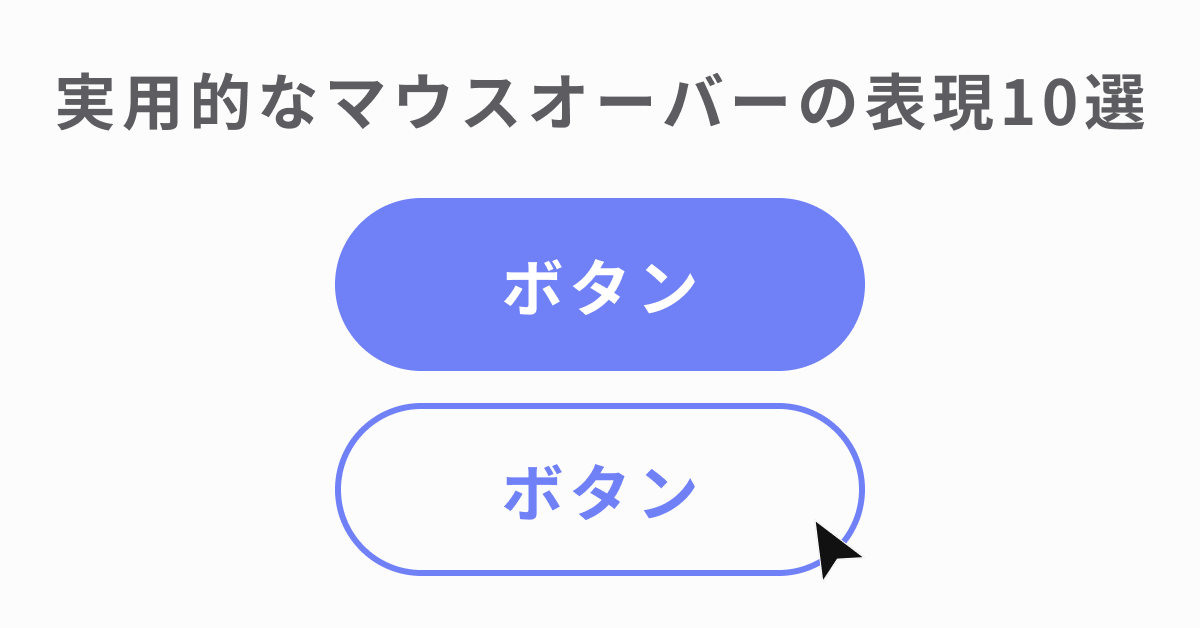
シンプルなのに効果的 Css3トランジションを使ったマウスオーバーアニメーション11 Co Jin

Jqueryでプラグインを使わずに マウス位置によるスクロールアニメーションを実装してみる Webdesign Dackel

セレブレーション ミッキーマウス あらすじ 洋画 アニメーション映画 楽天tv

楽工社 出版物 マウス アンド マジック アメリカアニメーション全史 上

新品 涼宮ハルヒの憂鬱 長門有希マウスパッド 京都アニメーション の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版

クリックやマウスオーバーを促すアニメーション Designmemo デザインメモ 初心者向けwebデザインtips

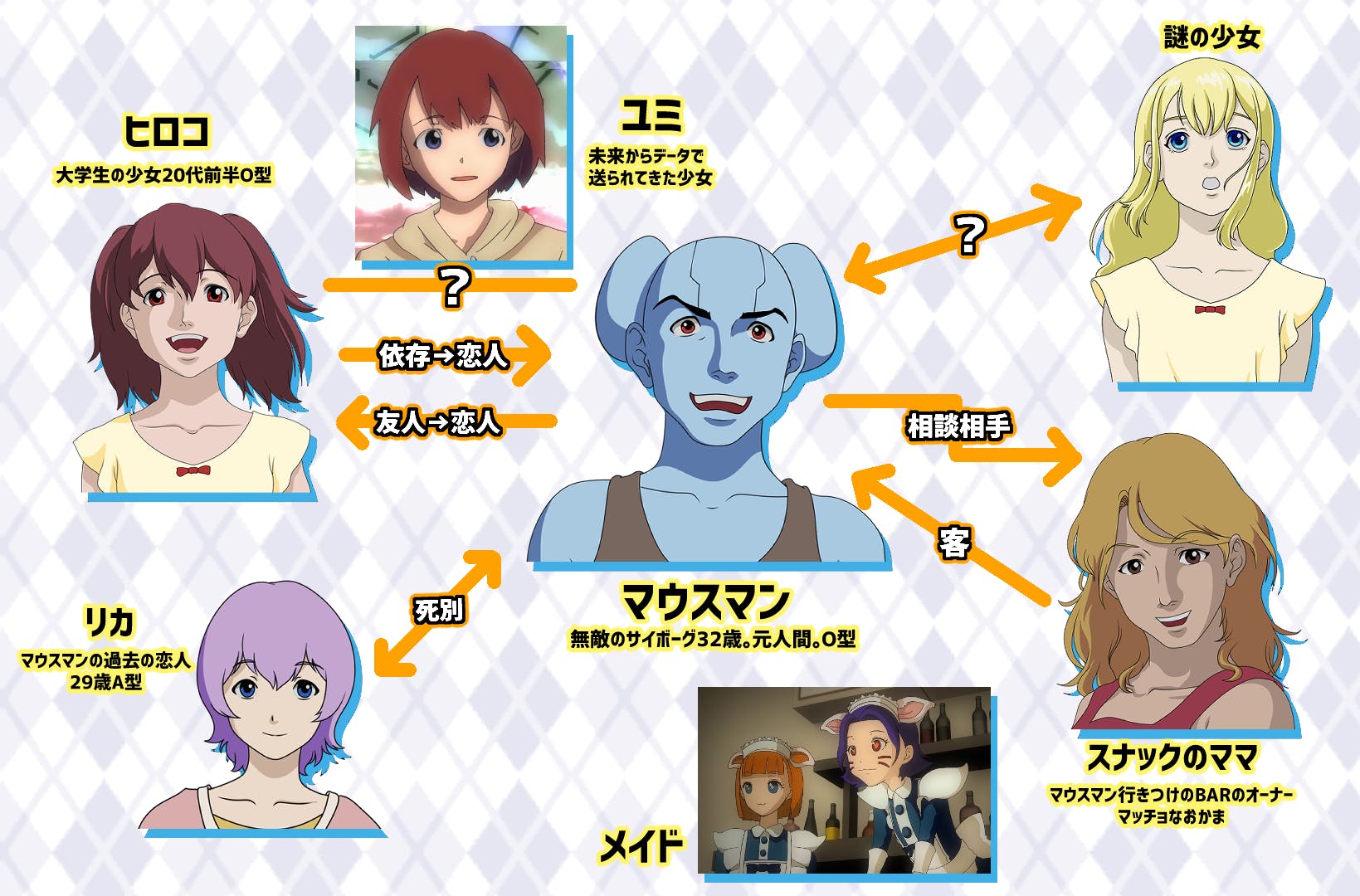
マウスマン 愛の塊 シネ リーブル池袋

Animate Css マウスオーバーでアニメーションを実行する Into The Program

第24回 マウス編 Processingでアニメーションを作ってみよう Part8 Youtube

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

クリエイティブなマウスオーバーアニメーション Stack Motion Hover Effects Designdevelop
Css3で作るシンプルなマウスオーバーアニメーション5種 Webopixel

ミッキーマウスたちのアニメーションスタンプが登場 他にも 紙兎ロペ Fujiwara 原西など新作が仲間入り Line公式ブログ

Css マウスアニメーションスクロールアイコンmouse Animation Scroll Voyager

さまざまなポーズ アニメーション用に準備と漫画のマウス シンプルなグラデーション ベクター クリップ アート イラスト それぞれ別のレイヤーにします のイラスト素材 ベクタ Image

Animate Css マウスホバーでアニメーションさせる方法 ヨウスケのなるほどブログ

Amazon Co Jp 映画けいおん マウスパッド ホビー

アニメーション映画 マウスマン 愛の塊

2d アニメーション マウスのイラスト素材 ベクタ Image

Mairuige ホットアニメゲーム Danganronpa V3 シリーズ Pc コンピュータゲームマウスパッドかわいいアニメーション 女の子江ノ島純子ゴムマウスマット Gooum

ブログ上でマウスカーソルにアニメーション効果 Animated Mouse Cursor Trail の使い方 Takuweb

7本収録の短編アニメdvd ミッキーマウス クリスマス ハロウィーンスペシャル ライブドアニュース

アニメーションランニングブラックマウス 3dモデル Fbx Dae C4d Free3d

予告編 マウスマン 短編アニメ企画

Q Tbn 3aand9gcrjqdrqecwaktqhmbk6z7s Qbruugmdpmthqa Usqp Cau

ミッキーマウス 新作短編アニメーション Line スタンプ Line Store

ミッキーマウス ディズニー チャンネル ディズニー

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

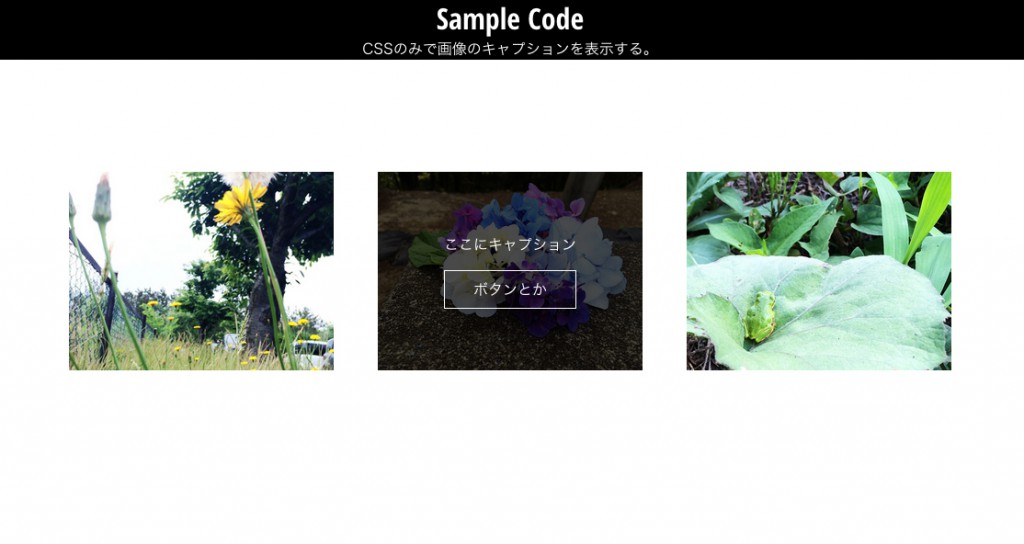
Cssだけでマウスオーバーでアニメーションしてくるキャプション をやってみた Agn Web

映画 マウスマン 愛の塊 新世代ヒーローアニメ 奇跡の劇場公開 映画ログプラス

マウスオーバー時にcssアニメーションで画像付きキャプションを表示する方法 キャラチョコブック Design Life デザインと暮らしの帖

Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program

ミッキーマウス 新エピソード 21 火事だ 動画 ディズニーキッズ公式

マウスにあわせて目玉が動くアニメーションをwebページ上で実装したときの覚書 ポケロペンチオという軍団

ミッキーマウスの中の人 アニメーションへのボケ ボケて Bokete

Q Tbn 3aand9gcqcpisz Kreias5bmmvxjnekgiqdu5ksiyimw Usqp Cau

Css 最新マウスオーバーアニメーションスニペットサイト6選

Flashでマウスカーソルを追いかけるアニメーションを作る Udit情報技術学院

11月18日はミッキーマウスのスクリーンデビュー90周年 時代を超えて愛されるミッキーマウス とこれからも一緒に ウォルト ディズニー ジャパン株式会社のプレスリリース

Mairuige美しいかわいい素敵なアニメ東方プロジェクトアニメーションpcコンピュータマウスパッド漫画の愛好家のテーブルマウスパッド Aliexpress

ミッキーマウス Wikipedia

Cssのみで実装可能 リンクテキストにマウスを重ねた時のアニメーション効果 ビギナーズハイ

アニメーション映画 マウスマン 愛の塊 特典付き前売券 ガチンコ フィルム
Q Tbn 3aand9gcsiuouy6xqoy7gsajzqpln5yaygz Qyarclmwq7ukr Rkyvl3r7 Usqp Cau

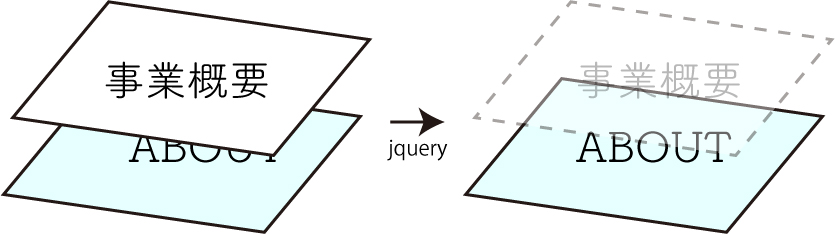
マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション ウェブレイアウト ウェブデザイン

短いコードだけどカッコいいsvgを使った マウスオーバーのアニメーション Svg Animation 9inebb

ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス

Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita

Amazon 崩壊アカデミー3アニメーション周辺機器オフィスゲームの大きなマウスパッド Meipinpai マウスパッド 通販

Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ

Daiv デッドデッドデーモンズデデデデデストラクション 3dcgアニメーション マウスコンピューター Youtube

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン

Hover時のアニメーションがかわいいアイコンのwebサイト一覧 ゆうこのブログ

Css Js不要 Svgとcssでアニメーションするクールなマウスオーバーエフェクト

Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac

映像企画集団マッドマウス アニメーション映画企画書 改訂版 スラプスティック ファンシー アニメーション シャン キャット

Css 画像のオーバーレイアニメーション Designmemo デザインメモ 初心者向けwebデザインtips

まんだらけ通販 エニックス イ リ ア ゼイラム ジ アニメーション マウスパッド コンプレックスからの出品
ワンポイントに使えるcss3マウスオーバーアニメーション5種 Webopixel

Amazon 銀魂 Gintama アニメゲームマウスパッド大型デスクパッド滑りにくいキーボードパッド ぎんたま 坂田銀時 さかたぎんとき 神楽 かぐら 二次元アニメーション 60 Cmx35 Cm 105 その他の マウスパッド 通販

Funny Snowman マウスポインタ アニメカーソル の作り方

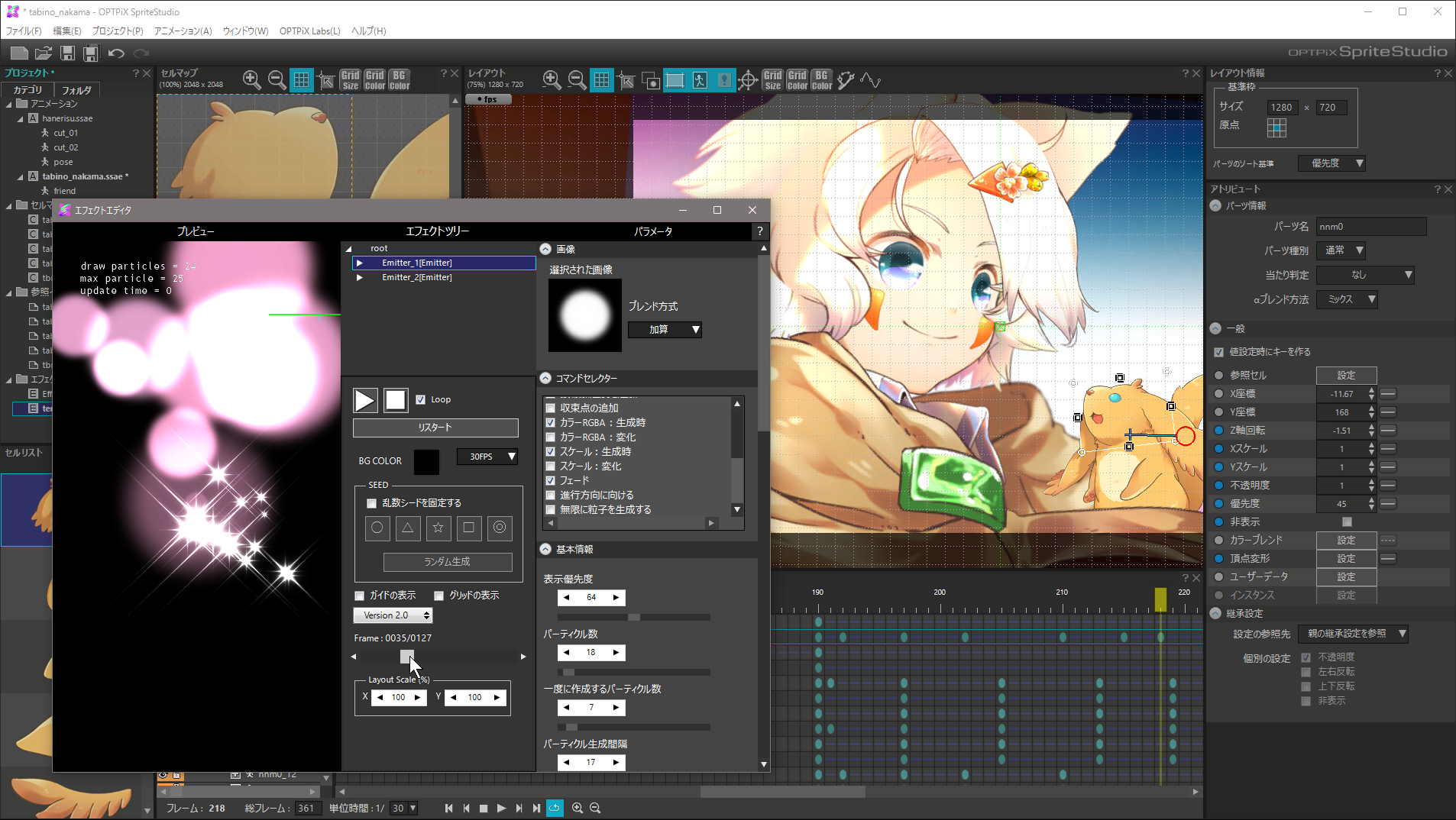
セルのタグ管理やuvアニメーション設定時のマウス操作対応などユーザーエクスペリエンスを大幅に向上 アニメーション作成ツール Optpix Spritestudio 5 Ver 5 8を公開 株式会社ウェブテクノロジのプレスリリース

ミッキーマウスの子どもたち Real Sound リアルサウンド 映画部

新感覚アニメ ミッキーマウス が大人向けミッキー本として書籍化 可愛くってユーモラスでアーティスティックな世界観にハマる Pouch ポーチ

Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2

Cssホバーアニメーションの使える引き出しを増やそう Tree

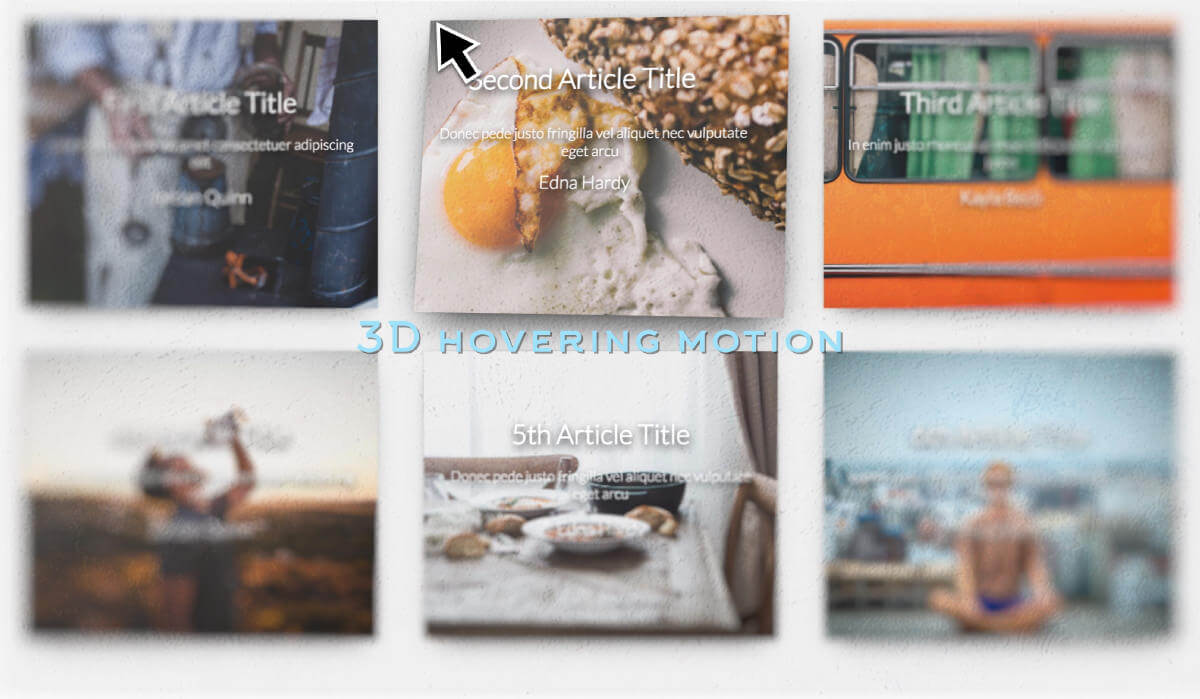
マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress

アニメーション映画 マウスマン 愛の塊

簡単にマウスオーバーアニメーションを実現する 熊本のホームページ制作 Seoならエコページ 株式会社テンジン

自主制作アニメ マウスマン 愛の塊 Cv 細谷佳正 を制作 上映したい Campfire キャンプファイヤー

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Funny Snowman マウスカーソル マウスポインタ を変更する方法

ホバーとは Web用語集 Wepress ウェプレス

Css マウスを乗せたときにボーダーが伸びるアニメーション

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program

Snap Svgを使って 一手間かけたマウスオーバーアニメーションを作成したい Tips Note By Tam

完 Cssだけでマウスオーバーすると画像がぽよんっと動くアニメーション Chitep

ミニーマウス アニメーションスタンプ Line スタンプ Line Store

第四回 クリエイター紹介 マウスマン Circle As Note

声優 細谷佳正主演 ピエール伊東監督による自主製作アニメーション映画 マウスマン 愛の塊 9月25日より劇場公開 Anemo

マウスの動き通りにアニメーションの軌跡を設定しよう パソコン便利帳

マウスといっしょ 特集 U Next

アニメーションの挿入 Welcome To Office Miyajima Web Site

Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

モンハンマウスアニメーションカーソル第1弾配布始めました 腐ルーツ さんのイラスト ニコニコ静画 イラスト

Css マウスオーバーで立方体が回転する3dアニメーションギャラリーサンプル Wordpress テーマ Digipress



