手書き アニメーション Css
手書き アニメーション 文字.

手書き アニメーション css. アニメーションがステキなおしゃれすぎるcssボタンデザイン おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css お問い合わせ殺到!. Svg アニメーション(1)ー CSSによるアニメーション こんにちは、コモノの山本です。 たまに海外のサイトなんかで、手書き文字が書かれていくようなアニメーションがあるかと思いますが、svgとcssを使うと、わりと簡単に実装出来てしまうのはみなさんご. *English subtitle available in this video.
送信完了が分かりやすいSend button with a transition;. 文字テキストからハートや星型などキラキラさせて表示させるアニメーションエフェクト。 See the Pen CSS Particle Effects by Atticus Koya (@OfficialAntarctica) on CodePen. お詫び 以前投稿した「svgアニメーション」の記事ですが、その後、internet explorer(ie)では最新バージョンであるie11でも、css transitionやanimationでのsvgの操作には対応していないということが判明し、記事を御覧頂いた皆様に不完全な内容の記事をご紹介してしまったことをここにお詫び.
SVG Masking Path Animation. どうもお久しぶりです。 フロントエンドエンジニアのはやちです( ˘ω˘) 最近『天空のクラフトフリート』というソーシャルゲームにハマっております。 もともとは弊社のエンジニアの何人かに誘われてdlしたのですが、みなさん最近ログインしている様子がなく、もくもくとひとりで. お洒落で目を惹きますよね。 キービジュアルやロゴを紹介するときなど、 魅せる場面で使えそうです。 デモサイトはこんな感じです。 これを正確に作る方法を紹介します。.
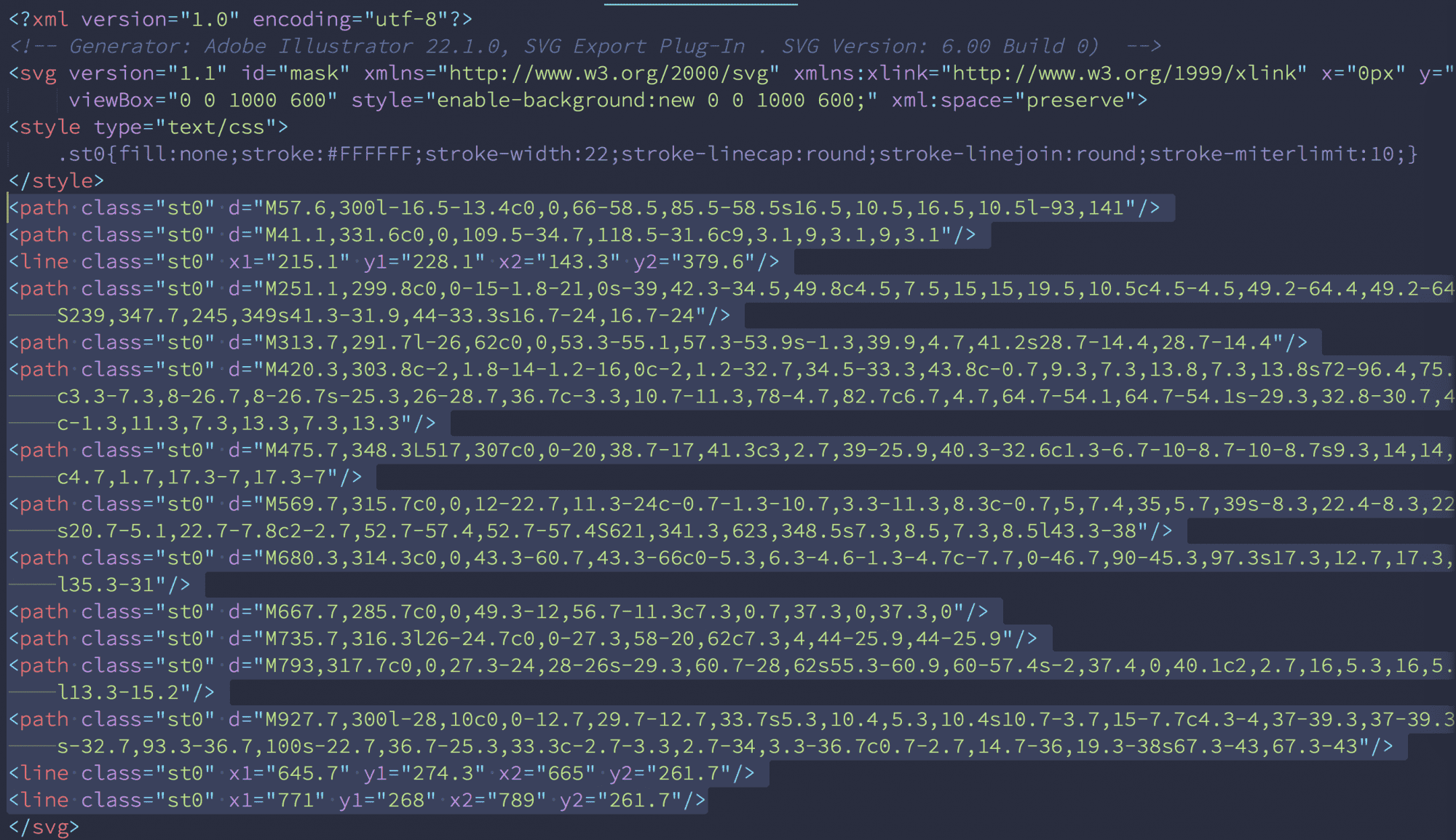
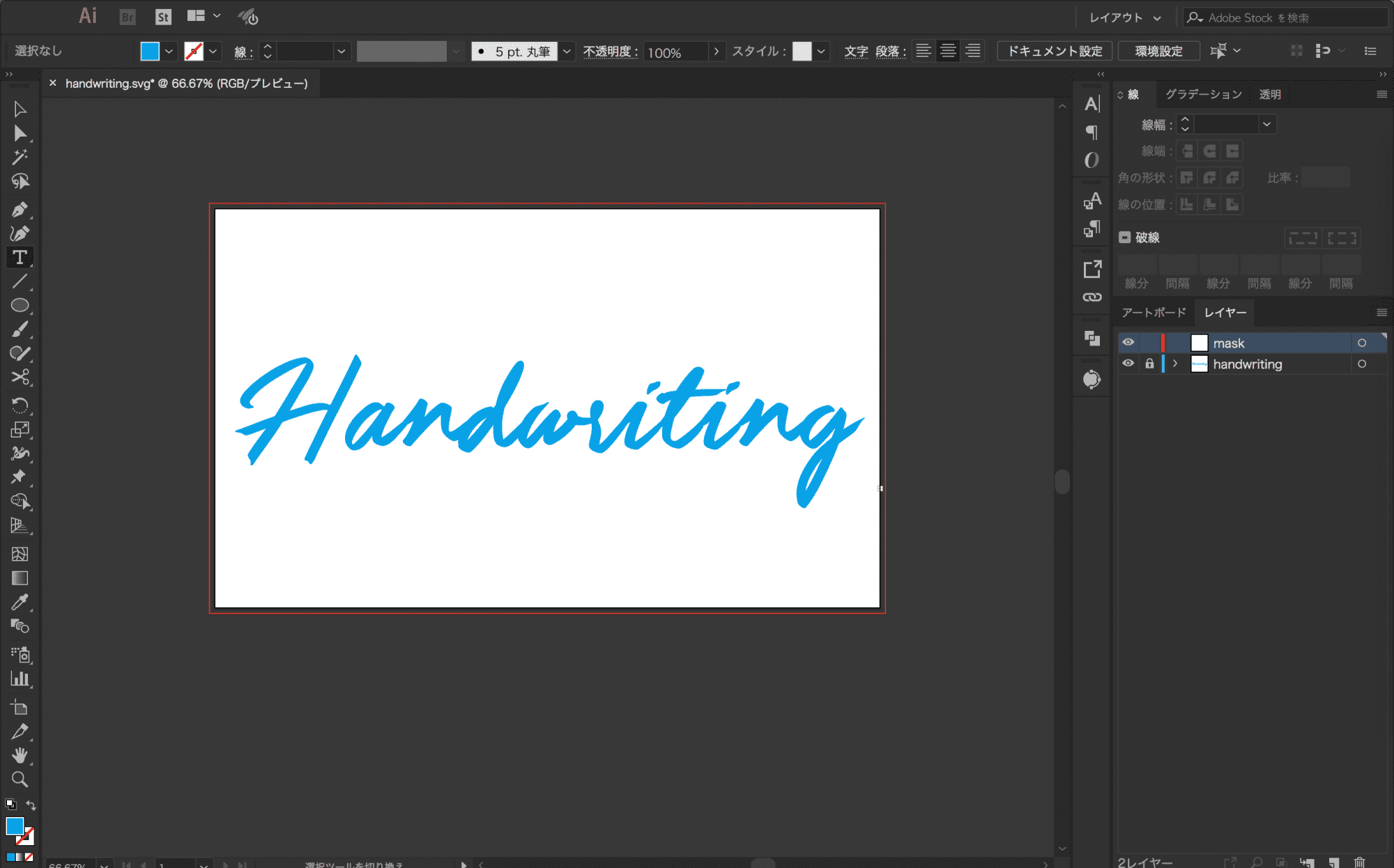
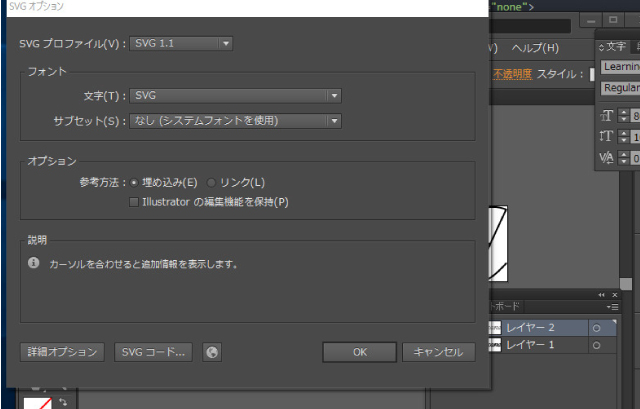
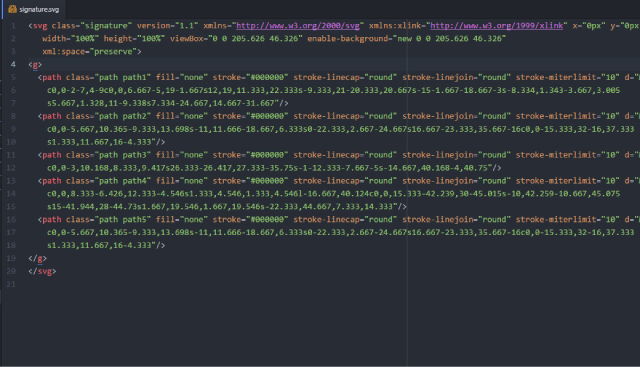
CSSファイルを作成します。 HTMLのhead内に読み込ませます。 CSSファイルにはこちらのソースコードをコピー&ペーストします。ブラウザを更新して再度確認すると文字が縁取られ、塗りの色がついていくアニメーションになるはずです。 @charset='utf-8' #logo. 手書き風アニメーションを実装するには、SVGの<mask>要素を使います。 id属性を付け、参照出来るようにしておきます。 ︎ CSS element { mask:url(#〇〇);. テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始め.
こんにちは。 今回はSVGを手書きしているようなアニメーションを作れるjQueryプラグン「Lazy Line Painter」の紹介をしたいと思います。 前から存在は知っていたのですが、この前やっと使う事があったので紹介します。 DEMOはこちら ダウンロードしてみよう!. Svg 手書き アニメーション | 今回は手書き風アニメーションをsvgで実装する方法をご紹介いたしました。 ieやedgeではsvgの高さを指定しないとズレが生じたりするので注意が必要です。 みなさんも是非参考にしてみてください。 categories blog information works.

手書き風svgアニメーションを簡単に実装できる Vivus Js Webclips

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

テキストを手書き風にアニメーションさせる方法 Qiita
手書き アニメーション Css のギャラリー
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Q Tbn 3aand9gcsqphloygh6p7x0ph8sdphu5mjanl60kb4jrg Usqp Cau

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design

コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts ホバー フォーム 検索

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Q Tbn 3aand9gcqe5p2 Picpxnscir4 Abieof7nwifmmpzbvg Usqp Cau

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

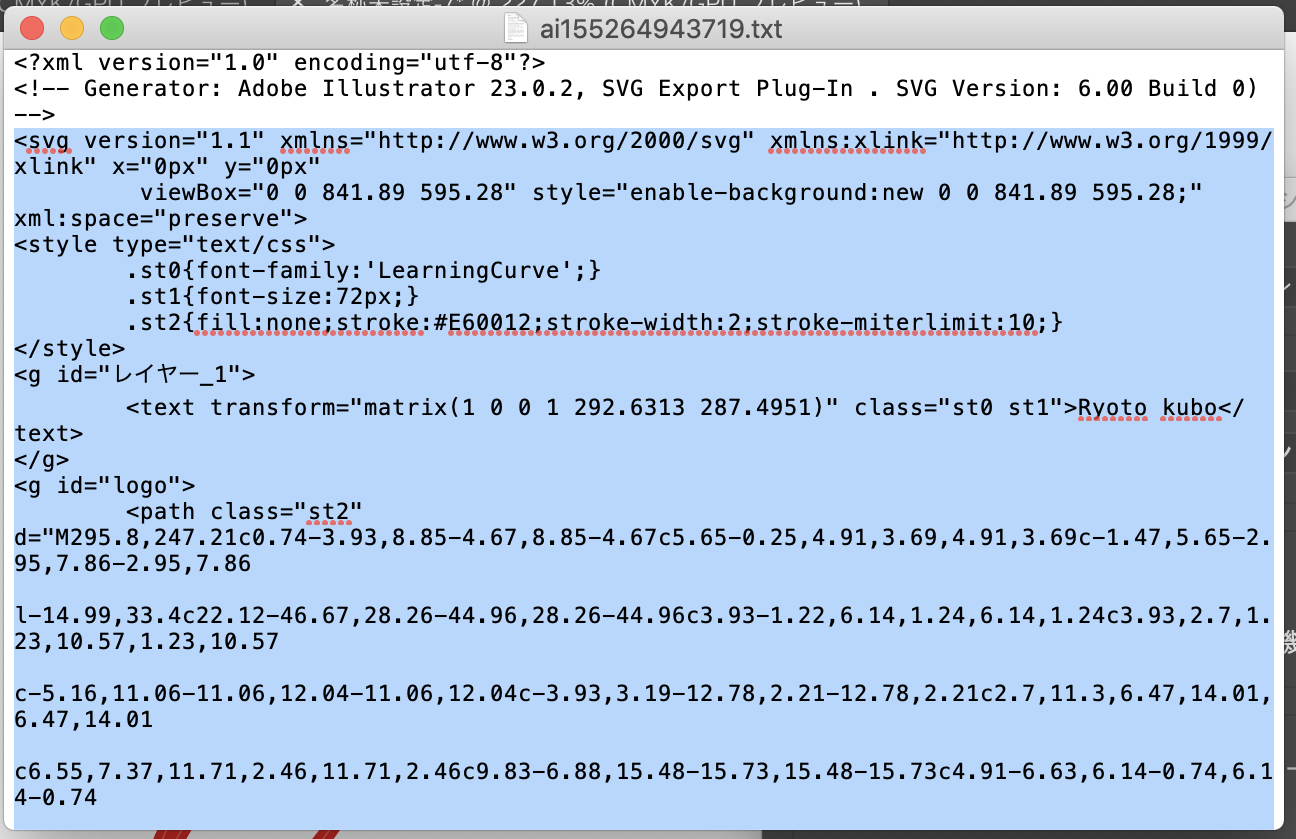
カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Javascript Vivus Jsでの手書き風svgアニメーションがスマートフォン Firefox Ieで動作しない Teratail

Q Tbn 3aand9gcsg Lrm0d4lockmmqmuairhkust8rqg7cyfgw Usqp Cau

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Cssアニメーションとその制御

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Wow Js と Animate Css でアニメーションをつけて動きのあるページをつくる Infinityscope

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Svgで手書き風文字アニメーション Notes By Sharesl

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

テキストを手書き風にアニメーションさせる方法 Qiita

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

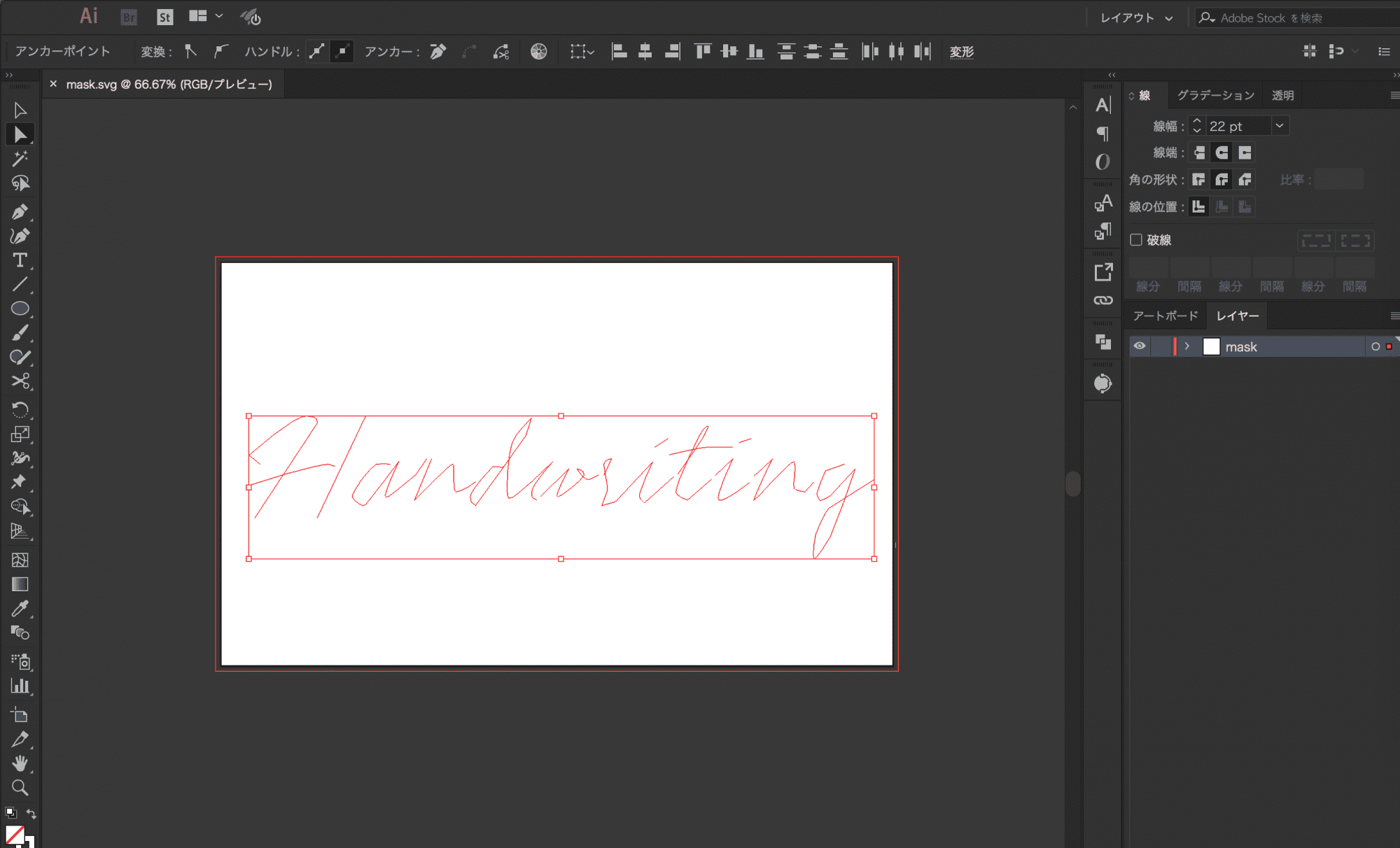
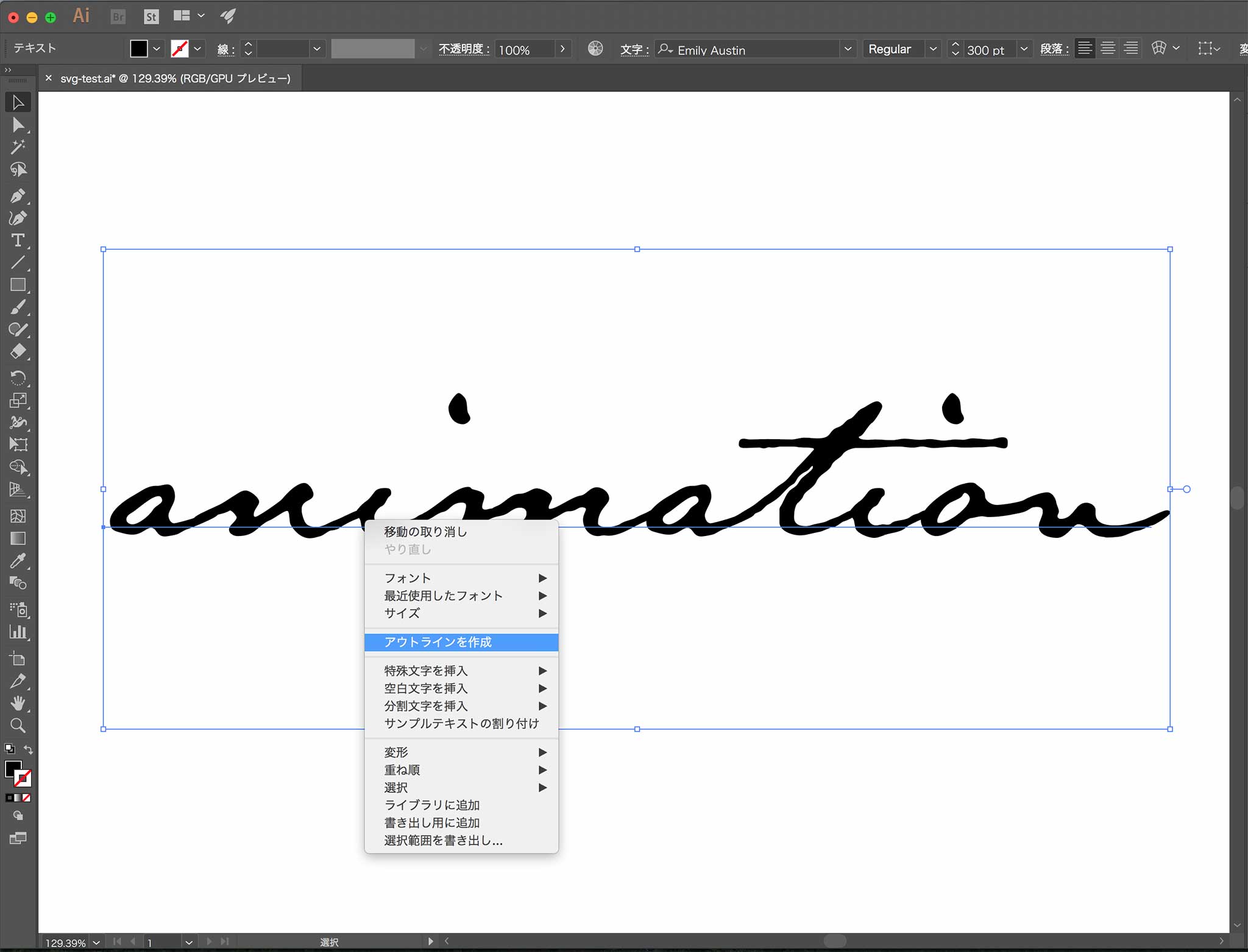
Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Q Tbn 3aand9gcqepfilg Kbtxt Zxidg1zl2aeaqxuotrkvrw Usqp Cau

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Q Tbn 3aand9gcqzhkeygtzvw8c Tjz4 Znmb29zasfhn Mblw Usqp Cau

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

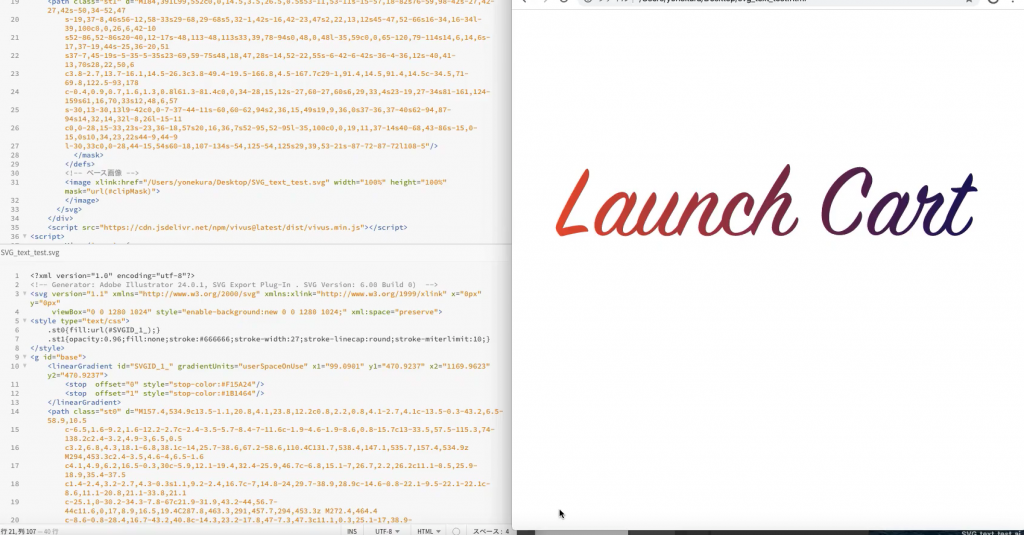
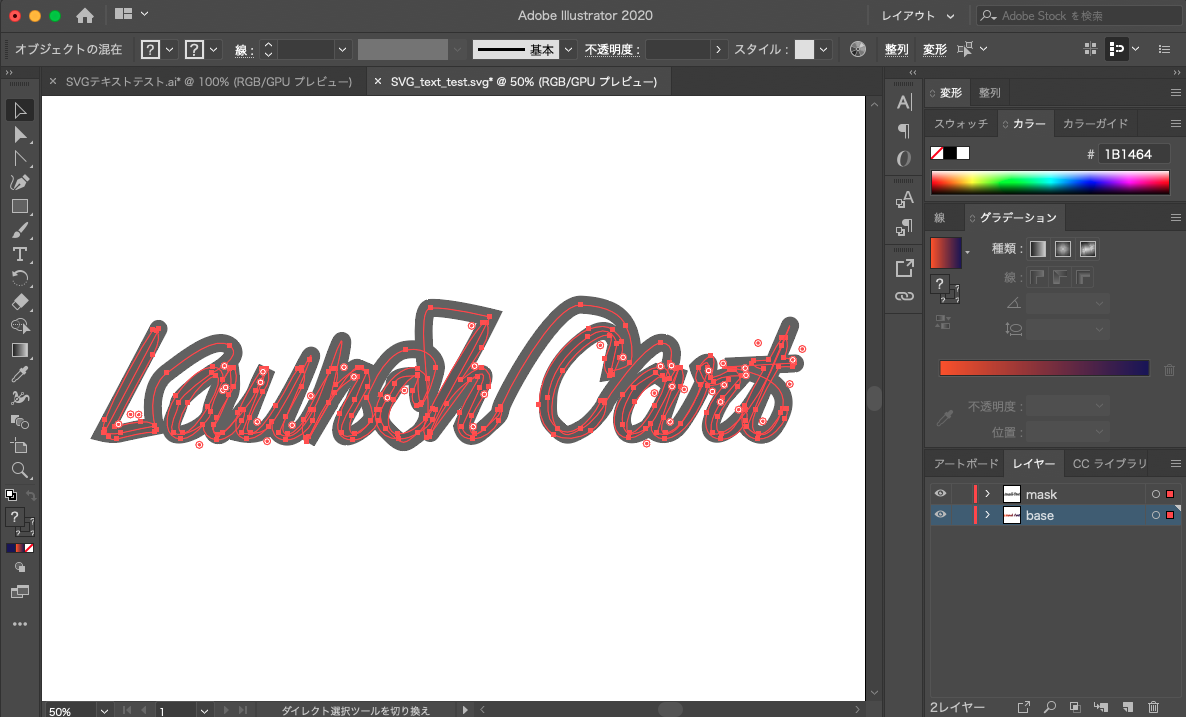
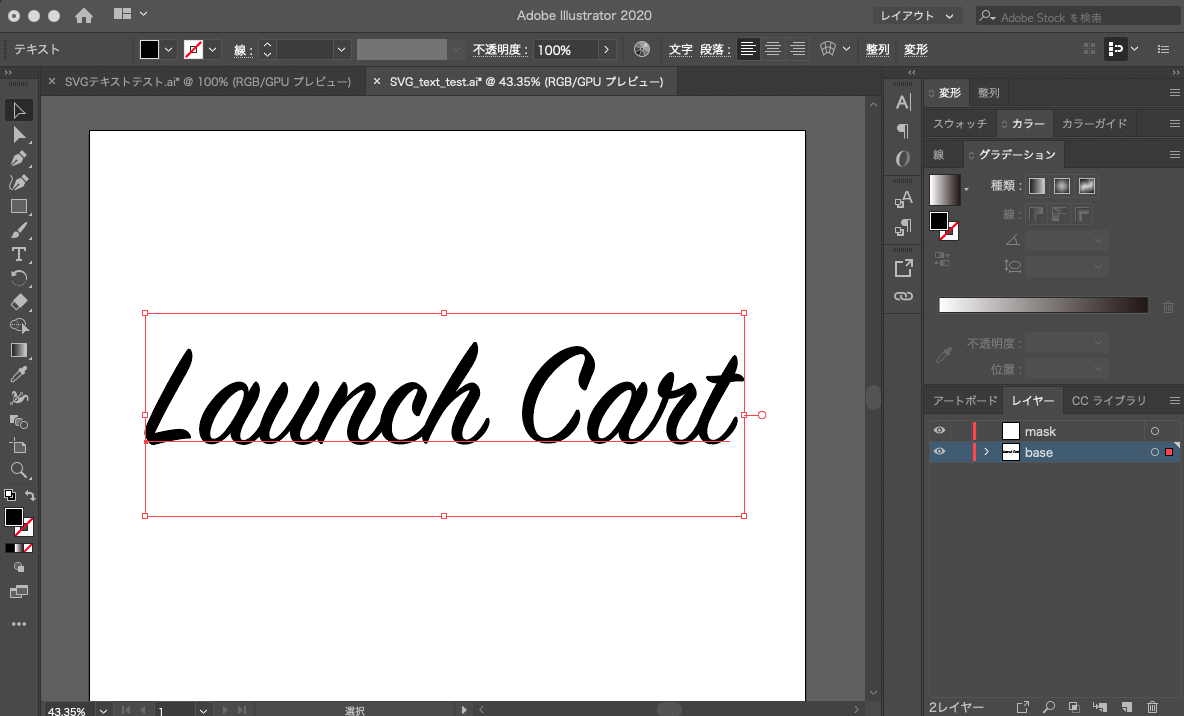
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Q Tbn 3aand9gcrojlwlzokk3nxzj7ig0lup36exjnu75qqd1w Usqp Cau

Q Tbn 3aand9gcthrkg5h3cobbjsd2x8nmezy8g4eeswdgvrww Usqp Cau

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Animate Css アニメーションサンプル一覧 なるほど ウェブデザインのレイアウト Css アニメーション アニメーション

Svgでcssアニメーション Sumi Note

テキストを手書き風にアニメーションさせる方法 Qiita

Svgを手書き風アニメーション 1 Css コモノ株式会社

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

Svgをアニメーションさせてみよう システム開発部blog

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

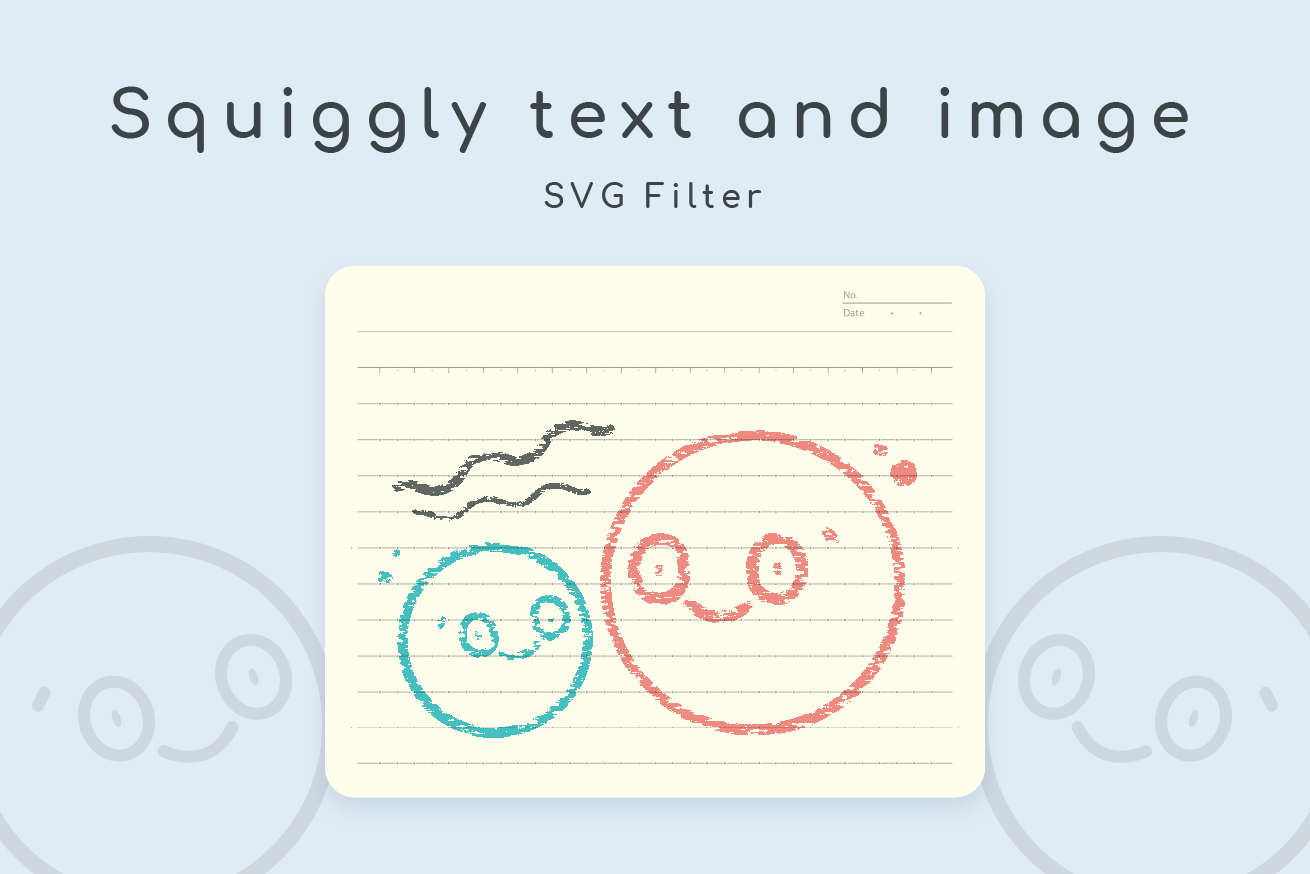
Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig

Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgで手書き風文字アニメーション Notes By Sharesl

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

クリエイター 絵描き のサイト制作に活用したwebアニメーションの覚書 2 Spine編 クリエイター向けwebアニメーション覚書

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip

テキストを手書き風にアニメーションさせる方法 Qiita

Q Tbn 3aand9gcqtom0txpqnnx2wuz9bxsl2uksjvpvetmneng Usqp Cau

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Svgを手書き風アニメーション 1 Css コモノ株式会社

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab



